ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
Description
"
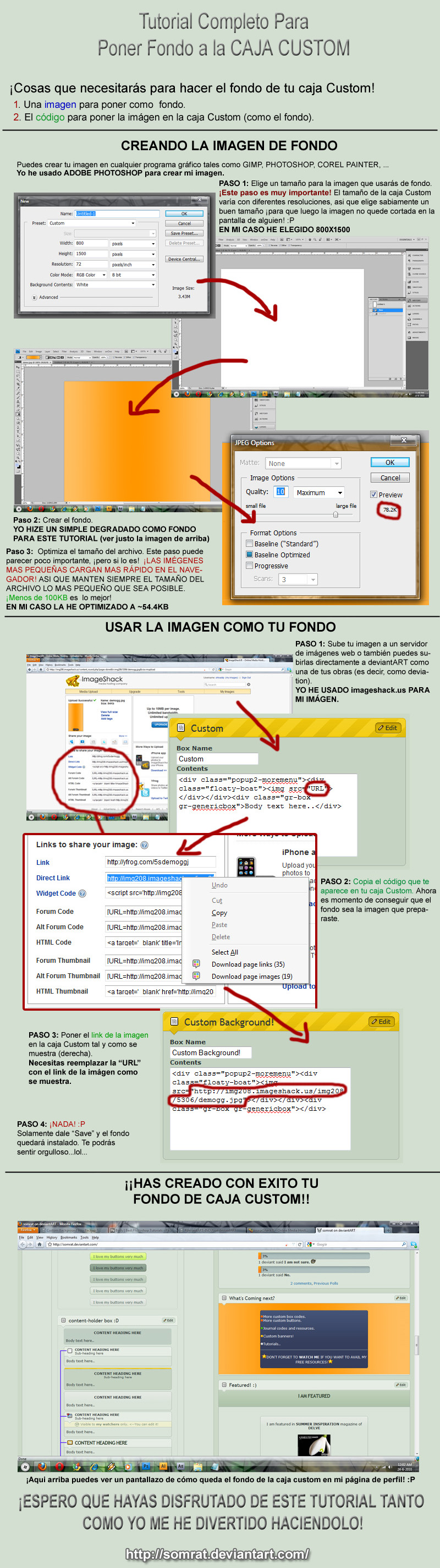
USA ESTO EN LA CAJA CUSTOM DE TU PAGINA DE PERFIL!!
DISPONIBLE SOLO PARA MIEMBROS PREMIUM Y SUPERGRUPOS!
---------------------
CÓDIGO FUENTE:
Tan solo copia y pega en tu caja Custom .
==========================================
CÓDIGO PARA PONER UNA IMAGEN INDIVIDUAL :
<div class="popup2-moremenu"><div class="floaty-boat">
<img src="URL"></div></div><div class="gr-box gr-genericbox">
Texto aquí... </div>
==========================================
CÓDIGO PARA PONER MULTIPLES IMÁGENES:
En caso de que la imagen de fondo se acorte en comparación con el contenido dentro del cuadro Costum o si quieres otra imagen para poner despues dela anterior , PON EL SIGUIENTE CÓDIGO TANTAS VECES COMO TÚ QUIERAS UNO DETRÁS DE OTRO.
< br><img src="URL">
(quitar el espacio entre "<" y la "b")
EJEMPLO:
<div class="popup2-moremenu"><div class="floaty-boat">
<img src="URL">
<img src="URL">
<img src="URL"> <div class="gr-box gr-genericbox">
Tu texto aquí...
==========================================
CÓDIGO PARA ESTRECHAR LA IMAGEN (¡sólo funciona para imágenes sólidas!) :
Inserta lo siguiente dentro de la etiqueta <img> :
<img width="TAMAÑO-DE-ANCHO" height="TAMAÑO-DE-ALTO" src="URL">
EJEMPLO:
<div class="popup2-moremenu"><div class="floaty-boat">
<img width="1000" height="1600" src="URL"><div class="gr-box gr-genericbox">
Tu texto aquí...
========================
------------------------------------------
Si deseas el link de la imagen que he creado para hacer este tutorial es el siguiente [link]
------------------------------------------
=somrat es proveedor de recursos GRATIS para todos los que quieran customizar sus perfiles en DA .
Image size
800x2850px 711.51 KB
Comments283
Join the community to add your comment. Already a deviant? Log In
cuando pongo el codigo para que el fondo no se corte con el contenido , el contenido queda detras del fondo ¿Alguna Solucion?